Кнопка $пасибо от WebMoney (Вебмани) на сайт. Пошаговая инструкция по установке.
 Здравствуйте, уважаемые читатели. Сегодня я расскажу вам, как добавить на сайт симпатичную кнопку "$пасибо" от WebMoney для того, чтобы посетители вашего сайта могли при случае отблагодарить вас материально за предоставленный на вашем сайте полезный контент.
Здравствуйте, уважаемые читатели. Сегодня я расскажу вам, как добавить на сайт симпатичную кнопку "$пасибо" от WebMoney для того, чтобы посетители вашего сайта могли при случае отблагодарить вас материально за предоставленный на вашем сайте полезный контент.
Для этого нужно проделать четыре несложных шага:
- Получить аттестат не ниже формального с проверенными паспортными данными;
- Установить кнопку "$пасибо" на сайт;
- Указать сайт в настройках вашего аттестата и пройти процедуру его проверки;
- Настроить перевод всех пожертвований на ваш кошелек.
Получаем формальный аттестат.
Если у вас уже имеется аттестат не ниже формального с проверенными паспортными данными, то можете переходить к следующему пункту. Если у вас его нет, то могу сказать, что выдается он бесплатно. Для этого просто нужно в настройках вашего аттестата указать свои паспортные данные и загрузить цветные скан копии страницы с вашим фото и страницы с пропиской вашего паспорта.
Процедура загрузки документов подробно описана в статье про получение начального аттестата в пунктах с первого по седьмой.
Устанавливаем кнопку "$пасибо" на сайт.
Для этого в нужном месте шаблона вашего сайта устанавливаете вот такой HTML код:
<form action="https://advisor.wmtransfer.com/Spasibo.aspx" method="post" target="_blank" title="Передать $пасибо! нашему сайту">
<input type="hidden" name="url" value="http://buildsiteblog.ru"/>
<input type="image" src="//advisor.wmtransfer.com/img/Spasibo!.png" border="0" name="submit"/>
</form>
Как вы заметили, в коде указан адрес моего сайта. Вы соответственно указываете адрес главной страницы своего сайта. Больше ничего в коде менять не требуется.
Если вы правильно вставили код на свой сайт, то у вас появится вот такая кнопка:
Теперь посетители вашего сайта смогут передать благодарность вашему сайту просто нажав на эту кнопку и переведя несколько вебмани рублей в пользу вашего сайта.
Но это еще не все. Все пожертвования в пользу вашего сайта сначала поступают на кошелек сервиса WebMoney.Advisor – WMID 401025818349.
Чтобы деньги переводились на ваш кошелек нужно выполнить еще два пункта. Итак приступим.
Указываем сайт в настройках вашего аттестата и проходим процедуру его проверки.
Для этого нажимаем на кнопку ниже.
После авторизации вы попадете в личный кабинет сервиса WebMoney Advisor, где будет написано, что в данном сервисе отсутствует информация о том, что вы являетесь владельцем какого либо сайта. Нам нужно будет указать адрес нашего сайта в персональных данных нашего аттестат и пройти процедуру его проверки.
Нажимаем на кнопку ниже.
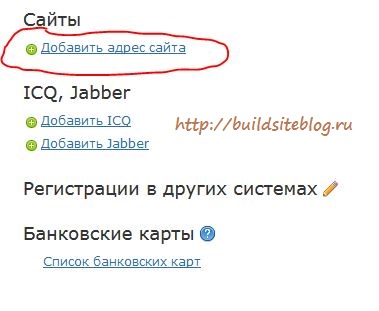
Система попросит вас подтвердить вход при помощи SMS. Нажимаете на кнопку «получить код» и вводите код, который придет вам на SMS. Мы попадаем в панель управления аттестатом и в разделе «Сайты» нажимаем на ссылку «Добавить адрес сайта».
В открывшемся окне указываем адрес сайта. В моем случае это http://buildsiteblog.ru. Далее напротив адреса добавленного сайта нажимаем на зеленую галочку для прохождения процедуры проверки сайта
Нам предлагают на выбор три способа проверки, того, что мы являемся владельцами добавленного сайта.
Первый способ - это добавление предлагаемого системой HTML кода в шаблон сайта между тегами <BODY> И </BODY>. Если затрудняетесь, то можете вставить код в то место, куда вы вставили коды счетчиков типа liveinternet, метрики и пр. Дело в том, что после вставки кода у вас на сайте будет отображаться вот такая картинка:
![]()
Во втором способе нам снова предлагают установить в шаблон сайта, но уже между тегами <HEAD> и </HEAD> более короткий код, состоящий из одной строчки. В этом случае на сайте не будет отображаться картинка с надписью «Аттестован WeMoney».
В третьем способе нам предлагают создать файл, название которого в точности должно совпадать с тем, что указано в данном способе. В созданный файл нужно вставить предлагаемый в данном способе код и затем закинуть файл в корневую директорию нашего сайта. Закинуть файл на хостинг можно при помощи FTP клиента типа FileZilla.
После того как вы проделали процедуру любым из описанных выше способов, жмете на кнопку «Проверить адрес интернет сайта».
Если все сделали правильно, то процедура проверки будет успешной.
Сайт мы указали, теперь нам нужно прописать наш электронный кошелек, чтобы все пожертвования сваливались на него. Один раз в месяц вы будете получать уведомление о полученных для вашего сайта средствах.
Настройка перевода всех поступивших пожертвований на ваш кошелек.
Для этого снова нажимаем на кнопку ниже:
Вводим свои реквизиты. На этот раз система уже не говорит о том, что мы не указали ни один сайт. Теперь мы видим четыре вкладки.
![]()
Вкладка «Входящие платежи» - здесь отображаются все пожертвования, которые были сделаны посетителями вашего сайта. Напомню, что все деньги временно оседают в системе WebMoney.Advisor. Если здесь будут показаны пожертвования, которые еще не перечислены на ваш кошелек, то вы можете принудительно заказать перевод средств на ваш кошелек, нажав на соответствующую кнопку напротив пожертвования. Эта кнопка будет доступна после того, как вы пропишете ваш кошелек (читай ниже);
Вкладка «Исходящие платежи» - здесь отображаются все деньги, которые перешли от WebMoney.Advisor в ваш кошелек;
Вкладка «Ваши сайты» - здесь отображаются все добавленные вами сайты;
Вкладка «Ваши кошельки» - здесь вам нужно прописать ваш рублевый кошелек с буквой R и нажать на кнопку сохранить. Только после этого пожертвования в пользу вашего сайта будут переводиться на ваш кошелек.
Постарался описать все подробно, но если возникнут вопросы, не стесняйтесь задавать их в комментариях.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!




Комментарии