Создаем анимированный favicon (фавикон) для сайта при помощи онлайн сервиса.
Здравствуйте, уважаемые читатели. Сегодня мы с вами познакомимся с одним из элементов раскрутки сайта, а именно с фавиконом (favicon). Узнаем что это такое, для чего он нужен и научимся его создавать и устанавливать на сайт. Также из данной статьи вы узнаете как сделать его анимированным.
Если вы пользуетесь поиском Яндекса, то Вы, наверное, уже замечали, что поисковая система в поисковой выдаче напротив некоторых сайтов выводит маленькие значки. Вот эти значки как раз и называют фавиконами.
Вот так выглядит фавикон в браузере:
А вот так он выглядит в поисковой системе Яндекс:
Создание фавикона является одним из методов раскрутки сайта, т.к. это является одним из элементов бренда вашего сайта, делающий ваш сайт узнаваемым в сети. По сути это обычная картинка размером 16x16 пикселей, файл с картинкой имеет расширение .ico. Удачный фавикон может способствовать увеличению трафика на ваш сайт. Каким же образом он это делает? А все очень даже просто. Если на вашем сайте имеется интересная и полезная информация по какой-то тематике, то посетители сайта обычно стараются запомнить эти сайты по каким либо отличительным признакам. К этим признакам относятся конечно же в первую очередь URL адрес (или по другому домен сайта), например, buildsiteblog.ru. Именно поэтому при создании сайта желательно, что-бы у сайта был легко запоминающийся домен. Будет еще лучше, если название домена будет иметь отношение к основной тематике сайта. Другим отличительным признаком является название сайта. Например, мой блог называется "Советы по созданию и продвижению сайтов". Даже если посетители забудут название домена моего блога, а запомнят только название блога, то набрав это название в поисковике они с большой долей вероятности смогут найти его в поисковике. Успешность поиска по названию сайта будет конечно же зависеть от нескольких факторов. Во первых желательно, чтобы название было уникальным и во вторых это уровень трастовости самого сайта. Т.к., если сайт очень молодой (как, например, мой), или для сайта не было проделано работ по SEO оптимизации в поисковых системах, то его сложно будет найти в поисковике даже по точному названию сайта. Ну и еще одним отличительным признаком конечно же является фавикон. Пользователь, увидев в поисковой выдаче фавикон знакомого ему сайта, с большой долей вероятности может перейти на ваш сайт, если он знает, что на вашем сайте может находится нужная ему информация, даже если ваш сайт не находится в ТОП 3 поисковой выдачи. Естественно, для этого нужно, чтобы ваш сайт находился не далее третьей страницы поисковой выдачи, т.к. пользователи обычно очень редко ищут далее третьей страницы.
Создаем фавикон.
Давайте теперь перейдем от теории к практике. Я вам покажу как я создавал анимированный фавикон для своего блога. Получился конечно не шедевр, но мне нравится. И так для этого мы будем использовать хороший на мой взгляд онлайн сервис www.favicon.cc, который даже не требует регистрации.
Здесь вы можете выбрать понравившийся из более 175 тысяч готовых фавиконов. Для этого в левом меню выбираете "Latest favicons" (в этом случае они будут отсортированы по дате создания), или "Top tated favicons" (в этом случае они будут отсортированы по рейтингу) или выбрав внизу в разделе "Tag Cloud" (облако тегов) подходящую тему.
Кстати вы также можете создать фавикон из готового рисунка, импортировав его со своего компьютера. Для этого из левого меню выбираете "Import image", далее нажимаете на кнопку "обзор" и выбираете нужный нам рисунок на вашем компьютере. Рисунок импортируете максимально простой, в противном случае получиться бесформенное пятно размером 16 на 16 пикселей.
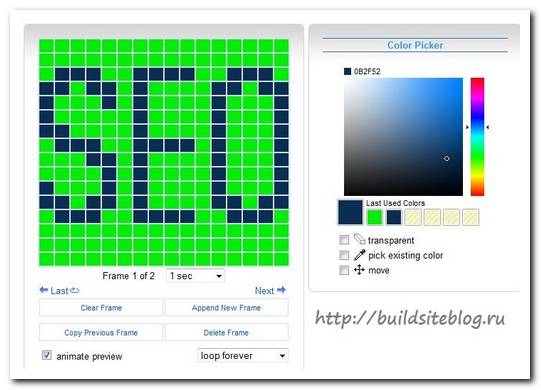
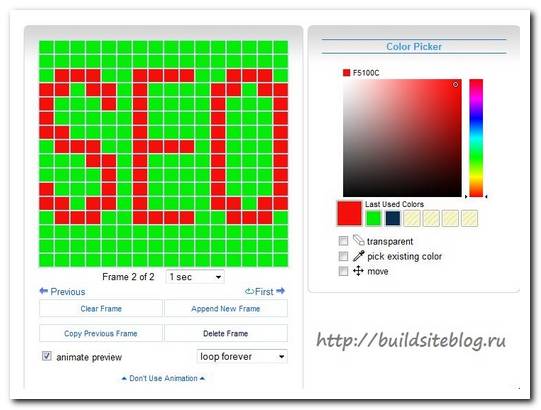
Если же вам ничего не понравилось, или у вас уже имеется готовая задумка своего фавикона,тогда приступим к его созданию. Весь процесс сводится к закрашиванию квадратиков в разные цвета. Вот как это получилось у меня.
Далее я решил сделать его анимированным, а именно, чтобы буквы меняли цвет. Для этого я выбрал внизу "Append new frame" (добавить новый кадр). У меня добавился еще один пустой frame (кадр). Чтобы еще раз не рисовать буквы я нажал на "Copy previous frame" (скопировать предыдущий кадр). У меня стало два одинаковых кадра. Теперь во втором кадре я просто перекрасил буквы в другой цвет.
Сразу под рисунком вы можете выбрать из выпадающего меню периодичность в секундах чередования кадров. Еще чуть ниже (под кнопкой Delete frame, удалить текущий кадр) расположено другое выпадающее меню, в котором по умолчанию выбрано значение loop forever (зациклить чередование кадров). В этом меню вы можете выбрать другой параметр, например, выбрать только определенное количество чередований кадров (до 20-ти).
Еще чуть ниже в разделе "Preview" можно увидеть как будет выглядеть ваш шедевр в реальном размере. После того, как вы закончите сохраняете его к себе на компьютер нажав на кнопку "Download favicon".
Установка фавикона на сайт.
Установка фавикона на сайт Joomla или Wordpress достаточно проста. Достаточно просто скопировать полученный файл в корневую папку вашего шаблона. Для моего сайта на joomla путь выглядит так:
buildsiteblog.ru\templates\папка_с_вашим_шаблоном\favicon.ico.
Для сайта на Wordpress файл с иконкой копируем сюда:
site.ru/wp-content/themes/папка_с_вашим_шаблоном/favicon.ico
Скопировать файл можно подключившись напрямую к сайту через FTP при помощи , например, программы filezilla, или при помощи файлового менеджера, который предоставляет ваш хостинг.
Если вы заметили, то google не отображает фавиконы сайтов. А в Яндексе фавикон вашего сайта появится не сразу после установки, а после того как поисковик проиндексирует его. Обычно через пару апдейтов поисковой выдачи.
Пока поисковый робот обнаружит файл фавикона и проиндексирует его может пройти время. Поэтому для ускорения процесса можно (и даже нужно) помочь роботу в поиске данного файла. Для этого на всех страницах сайта (обычно это делается в шаблоне сайта) прописываем примерно такую строчку между тегами <head> и </head>:
<link href="/путь_к_файлу/favicon.ico" rel="shortcut icon" type="image/x-icon" />Атрибут type будет разным в зависимости от типа файла фавикона:
- image/x-icon или image/vnd.microsoft.icon для формата ICO;
- image/gif для формата GIF;
- image/jpeg для формата JPEG;
- image/png для формата PNG;
- image/bmp для формата BMP.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!








Комментарии