Устанавливаем комментарии Вконтакте на сайт Joomla и Wordpress. Пошаговые инструкции.
 Здравствуйте, уважаемые читатели. Я уже рассматривал установку комментариев JComments на сайт Joomla. Сегодня я хочу рассказать вам о достаточно популярных комментариях Вконтакте. Перечислю плюсы и минусы установки данных комментариев. Отдельно рассмотрим установку виджета комментариев на сайт Wordpress и Joomla.
Здравствуйте, уважаемые читатели. Я уже рассматривал установку комментариев JComments на сайт Joomla. Сегодня я хочу рассказать вам о достаточно популярных комментариях Вконтакте. Перечислю плюсы и минусы установки данных комментариев. Отдельно рассмотрим установку виджета комментариев на сайт Wordpress и Joomla.
Плюсы от установки комментариев Вконтакте на свой сайт.
- Нет никакой нагрузки на базу данных сайта. У динамических сайтов, использующих движки (CMS), например, у Joomla или Wordpress самой нагруженной частью является база данных. Так вот виджет Вконтакте не дает никакой нагрузки на базу данных вашего сайта, т.к. он ее не использует. Все комментарии хранятся на серверах Вконтакте.
- Виджет комментариев Вконтакте можно установить на абсолютно любой сайт в не зависимости от используемого движка.
- Данный виджет очень прост в настройке и установке. Ниже я расскажу про это.
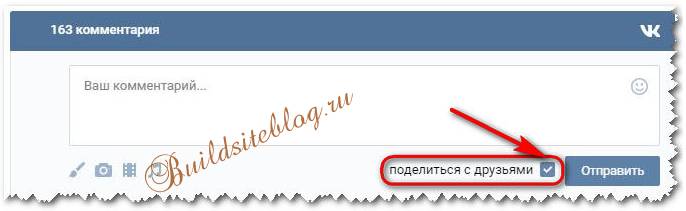
- Виджет Вконтакте дополнительно продвигает ваш сайт в этой социальной сети. Сейчас поясню как. Можно настроить виджет таким образом, чтобы при отправке комментария пользователем по умолчанию стояла галка поделиться с друзьями (см. рисунок ниже), благодаря чему комментарий будет отображаться не только на странице вашего сайта, где был оставлен комментарий, но и на странице пользователя Вконтакте. Но самое интересное, что этот комментарий со ссылкой на ваш сайт будет также отображаться в новостях у его друзей в социальной сети Вконтакте. А теперь представьте, что у этого комментатора десятки и сотни друзей. Круто не правда ли? По умолчанию эта галка не стоит. Как сделать, чтобы эта галка была всегда включена по умолчанию, я опишу в конце данной статьи.
- Легкая идентификация комментатора. Вы будете знать, что за человек оставил комментарий просмотрев информацию о нем в его профиле Вконтакте и даже сможете легко связаться с ним послав ему сообщение через данную социальную сеть.
- У виджета есть возможность удалять спамные комментарии и даже блокировать злостных пользователей. Расскажу ниже.

Какие минусы имеются у виджета комментариев Вконтакте:
- Комментировать смогут только пользователи, зарегистрированные в этой социальной сети. Но с каждым годом эта проблема становится все менее актуальна, т.к. все сложнее найти пользователей, которые еще не зарегистрированы в социальной сети VK.
- Нет возможности настроить уведомления на почту о появлении комментариев. Кстати эту проблему решает плагин для Wordpress. Какой именно расскажу ниже.
- Часть людей возможно не будут оставлять комментарии, т.к. нет возможности анонимного комментирования. При комментировании отображаются ФИО и фото комментатора из его профиля Вконтакте.
Получение и настройка виджета комментариев.
Для получения виджета комментариев переходим на сайт VK вот по этой ссылке
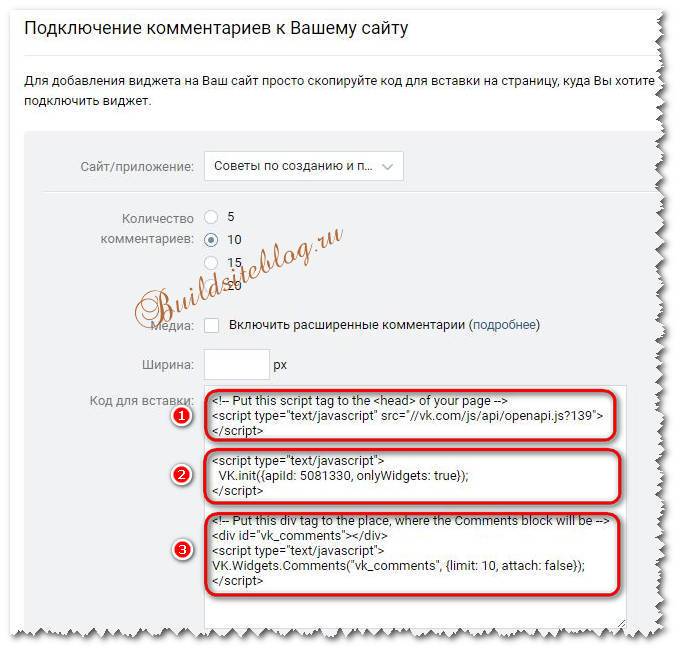
В разделе Подключение комментариев к вашему сайту видим примерно такую картину:

Первым делом из выпадающего списка в поле Сайт/приложение выбираете ваш сайт.
Если вашего сайта нет в выпадающем списке, то нужно выбрать Подключить новый сайт.
При подключении нового сайта вам предложат заполнить поля: Название сайта, Адрес сайта, Основной домен сайта, Тематика сайта. После чего жмете на кнопку Сохранить.
Далее выбираете количество комментариев, которое будет отображаться на одной странице.
Установленная галочка в поле Медиа позволяет при создании комментария прикрепить граффити, фотографию, видеозапись, аудиозапись.
Если вы не хотите, чтобы у пользователей была такая возможность, то снимите галочку.
В поле Ширина укажите ширину виджета комментариев в пикселях. Советую оставить данное поле пустым. В этом случае форма комментариев станет адаптивной и будет хорошо смотреться даже на телефонах.
На рисунке выше нам предлагают код, состоящий из трех абзацев, который нам нужно установить на сайт для отображения виджета. Далее рассмотрим установку кода виджета на сайты Joomla и Wordpress.
Как добавить виджет комментариев вконтакте на сайт Joomla. Два способа.
Способ №1 - с использованием плагина для Joomla.
Первый способ это использовать готовые плагины вывода комментариев вконтакте от сторонних разработчиков.
Один из них это использование плагина JL VKcomments.
Минусы данного способа:
1. Данный плагин и ему подобные выводят ссылку на сайт производителя. Ничего хорошего не вижу в том, что под каждой статьей рядом с виджетом комментариев будет выводиться ссылка на сайт производителя.
2. Любой дополнительно установленный плагин создает дополнительную нагрузку на базу сайта.
Способ №2 - ручная установка виджета на Joomla.
Как видно из рисунка выше, код для установки на сайт состоит как бы из трех абзацев. Первые два абзаца вставляем перед закрывающим тегом </head> в файл index.php, который находится в папке с используемым на вашем сайте шаблоном.
Обычно путь к этому файлу выглядит так:
\templates\используемый_шаблон\index.php
Последний абзац кода, который начинается со строки
<!-- Put this div tag to the place, where the Comments block will be -->
вставляете в то место, где у вас будет выводиться сам виджет с комментариями.
Наверняка вы захотите, чтобы виджет с комментариями выводился сразу под всеми статьями. Вставлять код из третьего абзаца ручками в конец всех статей не вариант. Особенно если у вас на сайте несколько десятков или сотен статей.
Мы пойдем другим путем. Открываем для редактирования файл:
\templates\папка_шаблона\html\com_content\article\default.php
если в папке с вашим шаблоном данный файл отсутствует, то открываем файл вот по этому пути:
\components\com_content\views\article\tmpl\default.php
Находим в файле строчку:
<?php echo $this->item->text; ?>
Эта строчка как раз и выводит полную версию материала.
Сразу после этой строки вставляем третий абзац кода и сохраняем файл.
Можем любоваться результатом.
Как добавить виджет комментариев вконтакте на сайт Wordpress. Два способа.
Способ №1 - с использованием плагина для Wordpress.
Для Wordpress разработан очень интересный плагин "vkontakte api", доступен на официальном сайте вордпресса.
У этого плагина есть интересная функция: оповещение на почту админу и автору комментария о появлении комментария VK.
Способ №2 - ручная установка виджета на Wordpress.
Первые два абзаца кода, которые приведены на рисунке выше, вставляем перед закрывающим тегом </head> в файле header.php
Последний абзац вставляем в файл single.php перед строчкой:
<?php comments_template(); ?>
Можем любоваться результатом.
Удаление и администрирование комментариев вконтакте.
Администратору виджета в разделе администрирование доступны три вкладки:
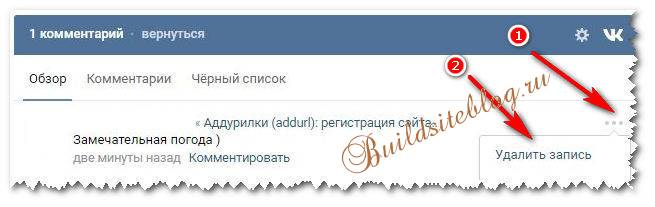
Обзор. Здесь отображается список комментариев, недавно добавленных на ваш сайт. Они отсортированы по дате добавления, отображаются сначала более новые. Также отображается адрес страницы, на которой был оставлен комментарий. Администратор виджета может удалить любой комментарий. При этом, если вы удаляете два и более комментариев одного автора подряд, то вам будет предложено удалить все остальные комментарии этого автора, которые он оставил через этот виджет и добавить его в черный список. Для удаления комментария наводим курсор мыши в правый верхний угол комментария, жмем на три точки и выбираем Удалить запись.

Комментарии. Здесь отображаются комментарии второго уровня, т.е. ответы на комментарии.
Черный список. Здесь отображаются пользователи, которых вы добавили в черный список. Пользователи из этого списка не смогут больше оставлять комментарии через этот виджет.
Есть возможность делегирования функции модерирования комментариев путем назначения указанных вами пользователей из Вконтакте в качестве администраторов виджета комментариев.
Для этого в разделе администрирование жмем по ссылке Назначить администраторов (см. рисунок ниже).

PS: На маленьких экранах эта ссылка сворачивается в значок шестеренки.
Настройка автоматической публикации комментария на странице пользователя.
Как и обещал вначале статьи расскажу что нужно сделать для того, чтобы при отправке комментария по умолчанию стояла галочка поделиться с друзьями.
Нужно в предпоследнюю строку предлагаемого кода добавить параметр autoPublish: 1.
У меня это выглядит вот так:
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*", autoPublish: 1});
Надеюсь, статья была полезной. Буду рад комментариям.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!