Смена шаблона Joomla 2.5 и 3.x
 Здравствуйте, уважаемые читатели. В сегодняшнем уроке мы разберем тему смены шаблона на сайте Joomla. Я расскажу где можно взять шаблоны, как установить и применить новый шаблон на сайте, как посмотреть позиции модулей в шаблоне. Скриншоты буду делать на новой версии движка 3.x. Для версии 2.5.x будет примерно все аналогично. Итак поехали.
Здравствуйте, уважаемые читатели. В сегодняшнем уроке мы разберем тему смены шаблона на сайте Joomla. Я расскажу где можно взять шаблоны, как установить и применить новый шаблон на сайте, как посмотреть позиции модулей в шаблоне. Скриншоты буду делать на новой версии движка 3.x. Для версии 2.5.x будет примерно все аналогично. Итак поехали.
Где скачать шаблоны на joomla.
В предыдущих уроках мы с вами установили локальный веб сервер Denwer, далее скачали с сайта производителя и установили на денвер сайт на движке Joomla, русифицировали сайт. Теперь нам хочется сменить стандартный дизайн сайта на другой, более подходящий тематике нашего сайта.
Если вы читаете данную статью, предположу, что у вас нет достаточных навыков HTML, CSS, чтобы переделать под себя существующий шаблон или создать новый.
В этом случае вы можете заказать шаблон у профессионала.
Вы также можете воспользоваться интересной программой Artisteer. Это платный визуальный конструктор, с помощью которого не обладая абсолютно никакими навыками HTML и CSS можно создать полностью уникальные шаблоны для сайтов на движках Joomla, Wordpress, Drupal и др.
Но если вы пока не хотите платить деньги и не знаете как менять шаблоны под себя, то можете поискать в интернете огромное количество уже готовых бесплатных шаблонов.
Могу порекомендовать хороший сайт http://www.joomla24.com, на котором собрано свыше 4000 бесплатных шаблонов для всех версий joomla.
Установка шаблона Joomla 2.5 и 3.x.
Итак, архив дистрибутива шаблона мы получили одним из вышеописанных способов. Теперь нам нужно установить его на наш сайт. Установка шаблона происходит аналогично установке любого расширения Joomla.
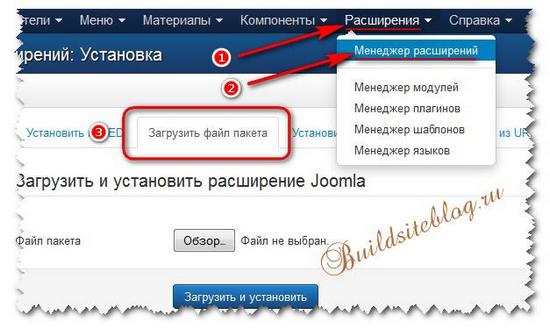
Для этого в административной панели в верхнем меню наводим курсор на пункт "Расширения" и затем нажимаем на выпадающий пункт "Менеджер расширений". На открывшейся странице менеджера расширений переходим на вкладку "Загрузить файл из пакета".

Далее нажимаем кнопку "Обзор", выбираем архив дистрибутива шаблона и нажимаем кнопку "Загрузить и установить".
Итак, шаблон мы установили, но никаких изменений не видим. Это потому, что установленный нами шаблон еще не используется.
Для того, чтобы Joomla начала использовать установленный нами шаблон, нужно сделать следующее.
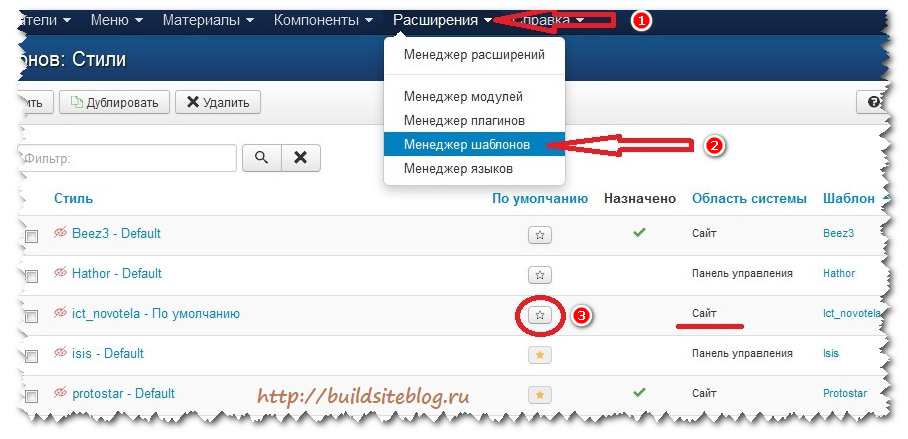
В административной панели снова наводим курсор на пункт "Расширения" в верхнем меню, а затем нажимаем на выпадающий пункт "Менеджер шаблонов".
Кликните на картинке для увеличения.
Мы увидим список всех шаблонов, установленных на нашем сайте и которые мы можем использовать. Шаблоны, которые сейчас используются на сайте отмечены золотистой звездочкой в столбце "По умолчанию".
В столбце "Область системы" указывается для какой части сайта предназначен данный шаблон:
- сайт - означает, что шаблон предназначен для публичной части сайта (ее еще называют Front-end);
- панель управления - означает, что данный шаблон предназначен для панели управления (ее еще называют Back-end, закрытая часть сайта, доступная только администраторам сайта).
Делаем наш шаблон используемым по умолчанию и видим, что часть (или даже большинство, в зависимости от шаблона) опубликованных на нашем сайте модулей исчезло или сменило расположение.
Ничего страшного в этом нет. Это нормально. Произошло это потому, что в новом шаблоне названия позиций публикации модулей могут отличаться от старого шаблона или вообще отсутствовать.
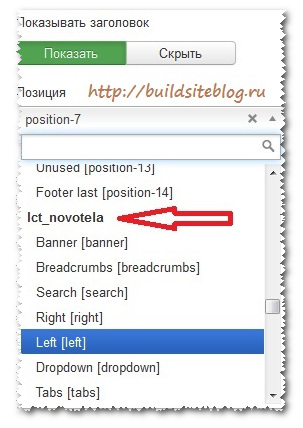
Чтобы все исправить, нам нужно переназначить позиции исчезнувших или сменивших свое месторасположение модулей. Для этого переходим в "Расширения" => "Менеджер модулей", заходим в свойства нужного нам модуля и переназначаем позицию.

Как посмотреть позиции модулей в шаблоне Joomla.
Но как узнать где в шаблоне располагается определенная позиция модуля? Делается это очень просто.
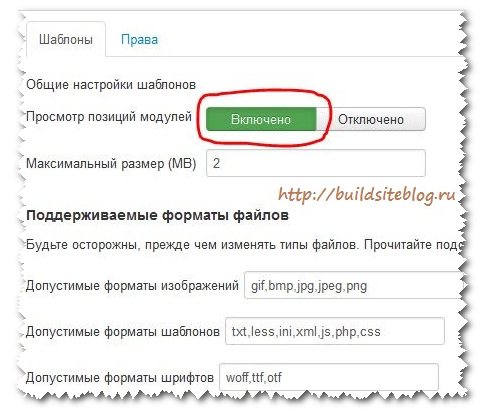
На странице менеджера шаблонов нажимаем кнопку "Настройки" в правом верхнем углу. На странице настроек переводим переключатель параметра "Просмотр позиций модулей" в положение "включено".
Далее в браузере вводим адрес нашего сайта с ключом /?tp=1.
Для моего сайта адрес выглядит вот так: http://buildsiteblog.ru/?tp=1.
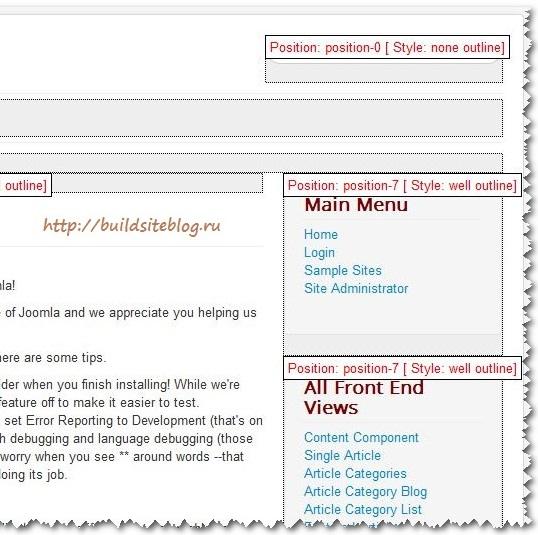
Получится примерно вот такая картина:
Красным цветом в рамках обозначены названия позиций модулей.
После того как вы настроили позиции всех модулей, в целях безопасности советуют отключить функцию показа позиций модулей.
Дополнительные настройки шаблонов.
Кстати многие шаблоны (если автор шаблона добавил такой функционал) позволяют не имея навыков HTML и CSS прямо из админки:
- добавить логотип сайта;
- изменять цвет, размер и тип используемого шрифта в основном контенте, в заголовках, в пунктах меню, в названиях модулей и пр.;
- менять ширину сайдбаров (левых и правых колонок сайта);
- менять цвета фоновой заливки в основном контенте, в меню, в модулях, в футере, в хидере и пр.;
- у некоторых шаблонов даже есть уже встроенные кнопки добавления в популярные социальные сети и встроенные слайдеры.
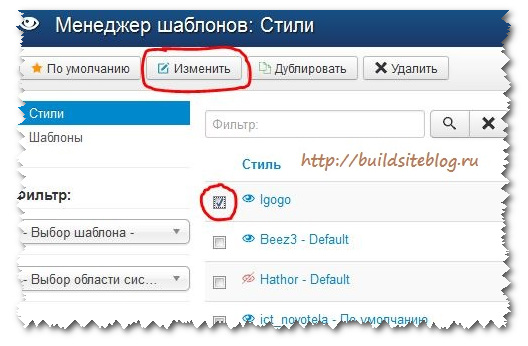
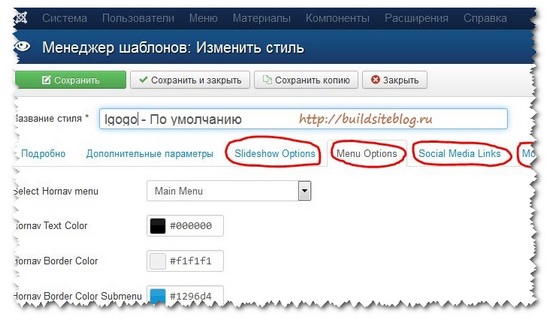
Чтобы увидеть эти настройки нужно в менеджере шаблонов поставить галочку слева от шаблона и нажать сверху кнопку "изменить".
Вот пример с доп. настройками одного из шаблонов:
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!