Хотлинк (Hotlink) - что это такое и способы защиты от хотлинкинга.
 Здравствуйте, уважаемые читатели. Если вы читаете данную статью, значит вы озадачились темой хотлинкинга. В этой статье я объясню, что такое хотлинк (англ. hotlink), на что он влияет и расскажу о способах защиты от хотлинкинга.
Здравствуйте, уважаемые читатели. Если вы читаете данную статью, значит вы озадачились темой хотлинкинга. В этой статье я объясню, что такое хотлинк (англ. hotlink), на что он влияет и расскажу о способах защиты от хотлинкинга.
Хотлинкингом называется процесс встраивания и отображения на веб странице любого объекта (картинка, видео, музыка, любые другие файлы), которые реально расположены на другом сервере.
Наверное, многие из вас при общении на форумах или в социальных сетях, заливали на хостинги картинок типа радикала какие нибудь скриншоты со своего экрана и вставляли их в свои посты. Это и есть типичный хотлинкинг.
Если мы посмотрим на html код вставленной таким образом картинки, то увидим, что в атрибуте src тэга img будет указан путь, ведущий на внешний ресурс. Например:
<img src="/адрес_сайта_через_http/путь_к_папке_с_картинкой/kartinka.jpg">
Так вот применительно к картинкам этот путь и называется хотлинком.
Почему так плох хотлинкинг.
Первой причиной является повышенная нагрузка на сервер вашего сайта.
Если на вашем сайте много картинок и пользователи активно встраивают ваши картинки на других сайтах методом хотлинка, то вашему серверу приходится не сладко. Поясню почему. Допустим, кто то встроил картинку с вашего сайта в свой пост на каком нибудь форуме методом хотлинка. Каждый раз, когда кто нибудь открывает страничку с данным постом, вашему серверу приходится выполнять работу по отдаче картинки. А если кто нибудь вставит вашу картинку в пост на форуме с посещаемостью десятки тысяч человек в сутки, представляете как придется попотеть вашему серверу? На вашем блоге маленькая посещаемость, а ваш сервер загружен под завязку обслуживая запросы с других сайтов по отдаче им картинок. К счастью от этого есть лекарство. Чуть ниже я расскажу об этом.
Второй причиной может являться то, что на вашем сайте могут храниться какие то уникальные авторские картинки, которые вы хотите, чтобы они были только на вашем сайте и нигде более. Здесь хочу сразу сказать, что если кто то скопирует ваши картинки целиком на свой сайт и опубликует их там, то никакая защита от хотлинкинга уже не помешает отображаться вашим картинкам на другом сайте, т.к. это будет уже не хотлинкинг. В этом случае вам остается хотя бы ставить водяные знаки на свои картинки. Тогда, если ваши картинки окажутся на других сайтах, то по водяному знаку будет понятно с какого сайта картинки.
Способы защиты от хотлинкинга.
Есть несколько способов защиты от хотлинкинга в зависимости от того, какие задачи вы хотите решить, запрещая хотлинки. Но все способы сводятся к внесению изменений в конфигурационные файлы.
Если ваш сайт работает на веб сервере Apache, то изменения нужно делать в файле .htaccess;
Если ваш сайт на работает на веб сервере Nginx или используется связка Apache + Nginx, то изменения нужно производить в файле nginx.conf.
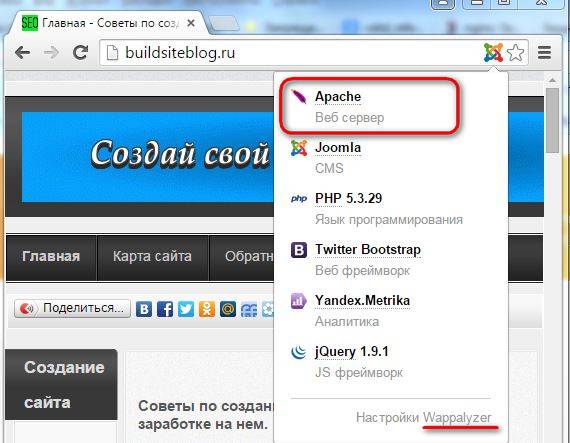
Определить тип используемого веб сервера очень просто при использовании wappalyzer. Это расширение для браузеров Mozilla Firefox и Google Chrome. После установки в адресной строке браузера появляется дополнительный значок, при клике на который выводится вот такая информация о сайте, в том числе информация об используемом веб сервере:
Если у вас определяется в качестве веб сервера Nginx и у вас обычный виртуальный хостинг, то у вас не будет доступа к файлу nginx.conf, т.к. он один на весь сервер. Править этот файл смогут только счастливые обладатели VPS серверов. Но вы можете попробовать попросить поддержку вашего хостинга, чтобы они настроили вам защиту от хотлинкинга.
Сначала разберем способы запрета хотлинкинга в случае использования веб сервера Apache. Как я писал выше, все изменения в этом случае производятся в файле .htaccess.
Вносим изменения в файл .htaccess.
Давайте пробежимся по основным задачам, которые мы можем решить запрещая хотлинкинг.
1. Можно полностью запретить отображение ваших картинок на других сайтах, опубликованных при помощи хотлинка. Т.е. вместо картинки ваш сервер будет отвечать с кодом 403 Forbidden (доступ к ресурсу запрещен).
Для этого в случае использования Апача подключаемся к серверу по ftp при помощи Filezilla, находим в коневой папке вашего сайта файл .htaccess, открываем его на редактирование и прописываем следующий код:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?buildsiteblog.ru [NC]
RewriteRule \.(jpg|JPG|jpeg|png|gif)$ - [NC,F,L]
где вместо buildsiteblog.ru соответственно прописываете имя вашего домена.
Если на вашем сайте есть RSS канал и вы зарегистрировали его в feedburner, а также в RSS каталогах, то скорее всего вы захотите, что бы картинки из вашей rss ленты показывались на этих сайтах. Возможно, вы ведете свою рассылку на subscribe и желательно, что бы и там картинки продолжали отображаться. Так же поисковые системы индексируя ваши картинки сохраняют ссылки на них в своей базе и привлекают трафик на ваш сайт, когда люди используют поиск по картинкам. Значит нам нужно немного доработать код добавив в него необходимые нам домены в исключения. Для этого в случае использования Апача нужно в файл .htaccess перед строкой:
RewriteRule \.(jpg|JPG|jpeg|png|gif|mp.3)$ — [NC,F,L]
добавить следующие строки (по одной для каждого домена):
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yandex.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?mail.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?subscribe.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feedburner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?rambler.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ask.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?nigma.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yahoo.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?tut.by [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?webalta.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?qip.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?poisk.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ukr.net [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?conduit.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?metabot.ru [NC]
Набор доменов у вас может быть свой. В моем списке присутствуют все основные (по данным моей Яндекс.Метрики) поисковые системы, с которых приходят на мой сайт, а также сайты subscribe и feedburner.
Если вы хотите, чтобы какая нибудь картинка с вашего сайта, например, с именем kartinka.jpg не блокировалась ни на каких сайтах, то вы ее можете также добавить в исключения. Для этого в файле .htaccess перед строкой:
RewriteRule \.(jpg|JPG|jpeg|png|gif|mp.3)$ — [NC,F,L]
добавляете следующий код:
RewriteCond %{REQUEST_URI} !kartinka\.jpg$ [NC]
В итоге код для файла .htaccess будет выглядеть следующим образом:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
#ниже строчка, исключающая ваш сайт
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?buildsiteblog.ru [NC]
#ниже строчка, добавляющая kartinka.jpg в исключения
RewriteCond %{REQUEST_URI} !kartinka\.jpg$ [NC]
#ниже строчки, добавляющие определенные домены в исключения
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yandex.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?mail.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?subscribe.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feedburner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?rambler.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ask.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?nigma.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yahoo.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?tut.by [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?webalta.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?qip.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?poisk.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ukr.net [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?conduit.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?metabot.ru [NC]
RewriteRule \.(jpg|JPG|jpeg|png|gif|mp.3)$ — [NC,F,L]
2. Если вы заметили на каком то сайте очень много ваших картинок, опубликованных методом хотлинка, то вы можете сделать так, чтобы вместо ваших картинок на сайте воришки отображалась специальная заранее подготовленная вами картинка, на которой вы можете изобразить и написать все, что вы думаете по этому поводу. Или как вариант можете отображать заранее подготовленный баннер, например с именем banner.jpg, который будет рекламировать ваш сайт. Здесь нужно учитывать тот факт, что если вы боретесь именно за облегчение жизни вашего сервера, то таким способом вы ему не поможете, т.к. ему все равно придется выполнять работу по отдаче вашей специальной картинки на другие сайты.
Итак в случае использования Апача в файле .htaccess в вышеуказанном коде строку:
RewriteRule \.(jpg|JPG|jpeg|png|gif|mp.3)$ — [NC,F,L]
заменяем на:
RewriteCond %{REQUEST_URI} !banner\.jpg$ [NC]
RewriteRule \.(jpg|JPG|gif|bmp|png)$ http://www\.buildsiteblog\.ru/images/banners/banner\.jpg [L]
Не забываем buildsiteblog\.ru заменить на ваш домен. В моем примере картинка с именем banner.jpg лежит в папке banners, которая в свою очередь лежит внутри папки images.
Вносим изменения в файл nginx.conf.
Как я писал выше, если у вас в качестве веб сервера используется Nginx или связка Apache + Nginx, то изменения в файл .htaccess не дадут результата. В этом случае нужно править файл nginx.conf. Если у вас обычный виртуальный хостинг, то доступа к нему у вас не будет, т.к. он находится не в корневой папке вашего сайта, а в недрах самого веб сервера. Если быть точнее в папке /etc/nginx/nginx.conf
Редактировать его смогут только счастливые обладатели VPS или выделенных серверов.
Открыть его на редактирование можно, например, зайдя на сервер при помощи ftp клиента FileZilla под учетной записью root. Для большей безопасности, если ваш сервер не поддерживает подключение по протоколу ftps (это безопасный протокол, который также как и FTP работает по 21 порту, но шифрует передаваемые данные), то лучше использовать SSH подключение SFTP, которое работает по 22 порту и также шифрует все данные.
Открываем файл nginx.conf и ищем примерно следующий код:
server {
server_name vash-domen.ru www.vash-domen.ru;
listen 8.8.8.8;
set $root_path /путь_к_корневой_папке_сайта
location ~* ^.+\.(jpg|jpeg|gif|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar|swf)$ {
root $root_path;
error_page 404 = @fallback;
}
Вместо vash-domen.ru должен быть адрес вашего сайта.
В строке, начинающейся со слова listen будет указан ip адрес вашего сайта.
Вот между строками root $root_path; и error_page 404 = @fallback; вставляем следующий код, включающий защиту от хотлинков:
valid_referers none blocked buildsiteblog.ru *.buildsiteblog.ru;
if ($invalid_referer) {
return 403;
}
Вместо buildsiteblog.ru соответственно указываете свой домен, иначе на вашем сайте картинки тоже перестанут отображаться.
Для добавления определенных сайтов в исключения вместо указанного выше кода вставляем следующий
valid_referers none blocked server_names ~(buildsiteblog|yandex|google|yahoo|bing|facebook|subscribe|feedburner|mail|rambler|nigma|ask|qip|bing);
if ($invalid_referer) {
return 403;
}
Здесь также не забываем прописать вместо buildsiteblog ваш домен.
Для применения изменений, внесенных в файл nginx.conf не забываем перезагрузить сервер.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!



Комментарии
Возможно картинки с явной рекламой стороннего сайта никто не захочет у себя публиковать.
Как вариант можно добавлять к картинкам водяные знаки с адресом сайта.