Кнопки социальных сетей для сайта. Устанавливаем блок "Поделиться" со счетчиками от Yandex.
 Здравствуйте, дорогие читатели. Этой статьей я хочу начать серию публикаций, посвященных установке на сайт различных социальных кнопок. Сегодня мы узнаем как установить блок "Поделиться" с кнопками социальных сетей от Yandex. Установка кнопок социальных сетей является одним из методов оптимизации сайта под социальные сети (англ. social media optimization, SMO).
Здравствуйте, дорогие читатели. Этой статьей я хочу начать серию публикаций, посвященных установке на сайт различных социальных кнопок. Сегодня мы узнаем как установить блок "Поделиться" с кнопками социальных сетей от Yandex. Установка кнопок социальных сетей является одним из методов оптимизации сайта под социальные сети (англ. social media optimization, SMO).
Хочу сказать, что от размещения социальных кнопок у себя на сайте, вы ничего не теряете, а наоборот только приобретаете. Тем более по времени это занимает всего несколько минут. Далее в этой статье я подробно распишу процесс установки.
Для чего сайту нужны кнопки социальных сетей?
Давайте я коротко распишу те бонусы, которые вы получите от размещения социальных кнопок у себя на сайте.
- Во первых это своего рода бесплатная реклама вашего сайта (и реклама авторов статей). Ведь посетитель, пришедший на ваш сайт за какой либо информацией и посчитав эту информацию полезной для себя, может ее также рекомендовать своим друзьям и знакомым при помощи кнопок социальных сетей. А те друзья и знакомые в свою очередь могут порекомендовать ваш сайт другим друзьям и знакомым и т.д.;
- Поисковые системы придают все большее значение социальным факторам. Т.е., если люди активно делятся материалами вашего сайта в социальных сетях, а также ставят на них лайки, плюсики и пр., то поисковики учитывают этот фактор (на ряду с множеством других факторов) при ранжировании сайтов в поисковой выдаче;
- Также это дополнительный трафик на ваш сайт с социальных сетей. На одном из моих проектов метрика показывает средний ежедневный трафик со всех социальных сетей около 100 -200 посетителей в сутки при общей посещаемости сайта 8- 10 тыс. Иногда доходит и до 600 посетителей в сутки с социалок. Это естественный трафик за счет того, что пользователи сами делятся статьями сайта при помощи установленных кнопок социальных сетей. Никаких социальных групп на этом проекте не развито, хотя надо бы заняться этим.
Чтобы описанное выше бонусы хорошо работали, нужно выполнить всего лишь два условия:
- На вашем сайте должен быть востребованный и полезный для посетителей вашего сайта контент;
- Установить на сайте в правильном месте кнопки, чтобы создать посетителям вашего сайта условия для быстрого и удобного постинга материалов сайта в социалки.
Есть конечно же и другие условия, такие как хороший дизайн сайта, продуманная и удобная навигация и пр., но все же основополагающими являются первые два условия. Т.к. какой бы не был хороший дизайн, навигация и пр., но если на сайте нет нормального контента, люди не будут им делиться в социальных сетях.
Для блогов правильными местами являются расположение блока с кнопками вначале статьи или непосредственно под статьей. Посетитель прочитает статью, в конце статьи наткнется на социальные кнопки, которые лишний раз натолкнут его на мысль воспользоваться ими. Некоторые размещают кнопки в футере (самый низ сайта) или в сайдбаре (боковая панель). В этих местах кнопки не бросаются в глаза, посетителю придется искать глазами эти кнопки, чего обычно он не делает. Поэтому эффект от установки кнопок на сайт в этих местах будет минимальным.
Почему я использую на своем блоге именно кнопки сервиса Yandex?
- кнопки от Yandex очень быстро загружаются, оказывая минимальное воздействие на сайт;
- с недавнего времени появилась возможность устанавливать кнопки со счетчиками. Ниже я об этом расскажу;
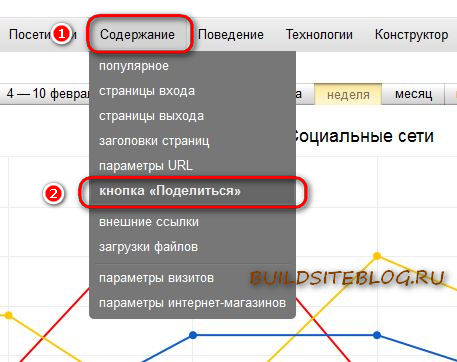
- если у вас на сайте установлен код счетчика Яндекс.Метрики, то вам будет доступна подробная статистика кликов по кнопкам выбранных вами социальных сетей. Для этого в меню метрики выбираем Содержание -> Кнопка "Поделиться".

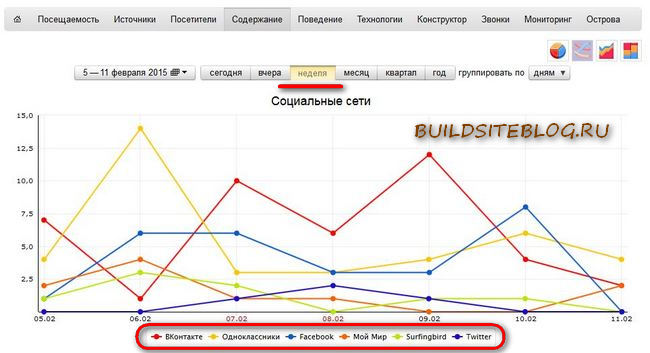
На рисунке ниже я выбрал интервал в одну неделю. Мы можем посмотреть, сколько раз и по каким кнопкам кликают по дням.

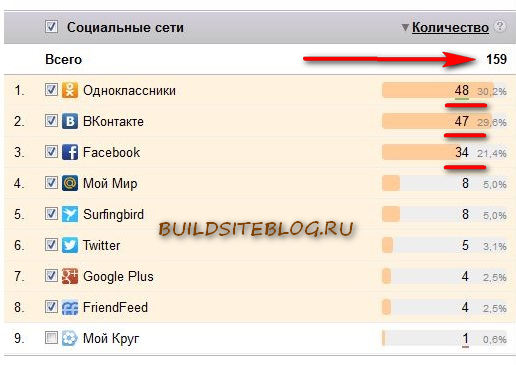
Еще ниже показывается информация об общем количестве кликов по каждой кнопке. Из рисунка видно, что за отчетную неделю общее количество кликов по кнопкам 159 раз. Из них 48 раз делились материалами сайта в Одноклассниках, 47 раз в ВКонтакте, 34 раза в Facebook и т.д.

По мне так вполне нормально. Например, в сервисах накрутки поведенческих факторов, таких как юзератор, заказ одного клика по социальной кнопке доходит до 5 рублей. Если помножить, то мне пришлось бы заплатить за такое количество кликов в среднем 600 рублей. А тут пользователи совершенно бесплатно сами кликают по кнопкам.
Так что, если у вас еще нет кнопок на сайте, то, надеюсь, я вас убедил в необходимости их установки.
Также в Метрике показываются названия и адреса страниц, которыми делились посетители в социальных сетях и количество.
Инструкция по установке блока "Поделиться" с кнопками Яндекс на сайт.
Хватит теории, давайте же устанавливать кнопки на сайт.
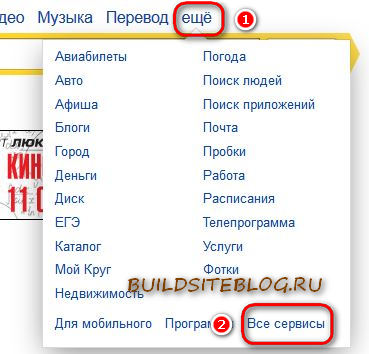
Для начала заходим на сайт Яндекса. Далее над строкой поиска жмем по ссылке "Еще". Появляется небольшое окошко, в котором жмем по ссылке "Все сервисы".

Мы попадем на страницу, в которой перечислены все сервисы Яндекса. Раньше на этой странице отображалась ссылка на блок "Поделиться". С недавнего времени почему-то его запрятали еще глубже. На странице "все сервисы" появился раздел "Для бизнеса", в котором нужно перейти по ссылке "Технологии", оттуда перейти по виджету "Вебмастерам", а там уже найдем ссылку на Блок "Поделиться".
Что бы вам не лазить в дебрях Яндекса в поисках данного блока, я вам просто дам ссылку, нажав на которую вы сразу перейдете на страницу блока "Поделиться".
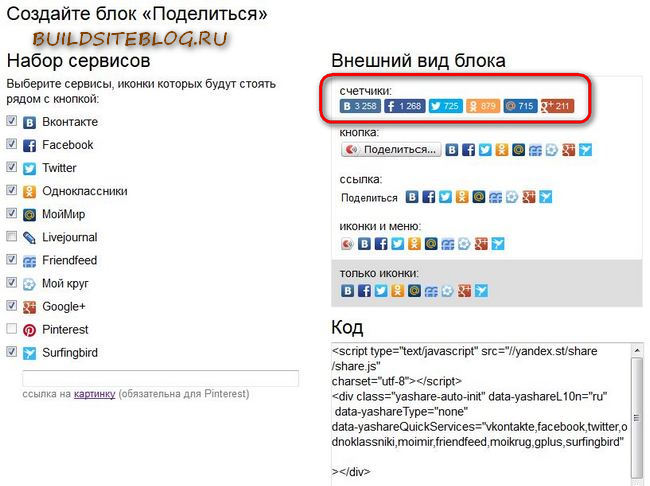
На этой странице нам предлагают выбрать кнопки социальных сетей и их внешний вид.

Если вы заметили, то у меня на рисунке выбрано 9 социальных сетей, а кнопок со счетчиками отображается всего лишь шесть. Дело в том, что только эти шесть социальных сетей поддерживают счетчики. Поэтому, если вы хотите, чтобы у вас в кнопках отображалась, например, социальная сеть "Мой круг", то вам нужно будет выбрать любой другой вид кнопок, который без счетчиков.
После того как мы выбрали социальные сети и вид кнопок, копируем код и размещаем его на своем сайте.
Здесь я хочу поделиться с новичками небольшой, но очень полезной хитростью по размещению кода.
Если присмотреться, то можно увидеть, что предлагаемый нам код состоит как бы из двух частей:
- сначала идет код, между тегами <script>...</script>, т.е. он начинается с символов <script type= и заканчивается символами </script>.
- следом сразу идет код, заключенный в теги <div>...<div>, т.е. он начинается с символов <div class= и заканчивается символами </div>.
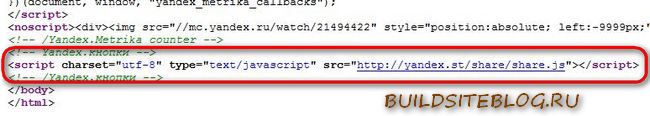
Так вот первая часть кода отвечает за подгрузку выполняемого скрипта с сайта Яндекса и эту часть кода я советую разместить в шаблоне сайта непосредственно перед закрывающим тегом </body>. Если вы посмотрите на исходный код главной страницы моего сайта, то увидите вот такую картину:

На рисунке видно, что первая часть кода, обведенная красным у меня как раз расположена перед закрывающим тегом </body>.
Вторая часть кода выводит кнопки, поэтому вторую часть кода вы уже размещаете в том месте где будут отображаться кнопки.
Расскажу на примере, для чего это нужно делать:
На главной странице моего сайта кнопки расположены сразу под верхним меню сайта. Очень редко, но иногда бывает так, что подгрузка скрипта с сайта Яндекс, указанного в первой части кода между тегами <script>...</script> происходит дольше обычного. Из-за этого страница сайта отрисовывалась только до этих кнопок, дальнейший процесс отрисовки страницы как бы подвисал на несколько секунд, ожидая окончания подгрузки скрипта с сайта Яндекса. Вот чтобы такого не было, я переместил первую часть кода и вставил ее перед закрывающим тэгом </body> моего шаблона. В этом случае браузер сначала отрисует страницу сайта, дойдет строчки загрузки скрипта и даже если скрипт будет долго подгружаться, страница уже будет отрисована, и его влияние будет не так заметно.
Если у вас возникли какие либо вопросы, не стесняйтесь задавать их в комментариях.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!